- Katılım
- 30 Eki 2016
- Mesajlar
- 6,910
- Beğeniler
- 12
- Puanları
- 18,020
- Konum
- Zonguldak
- Ad Soyad
- Turhan Karabulut
- Meslek
- Emlak
- Yaş
- 45
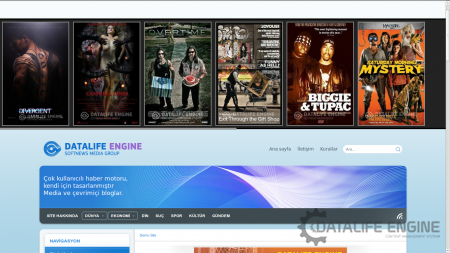
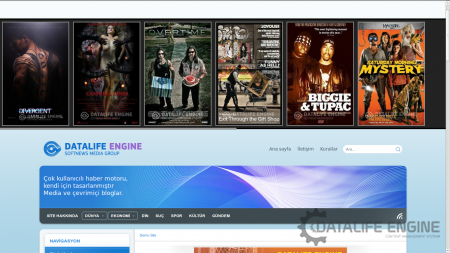
Sitenizdeki içerikleriniz için kullanabileceğiniz otomatik geçiş özelliğine sahip JQuery carouFredSel eklentisinin DLE uyarlanmış halidir.

Kurulum :
main.tpl de {AJAX} tagının hemen altına ekleyin.
Koddaki duration: 1000, gözüken her resim için 1sn bekle anlamına geliyor. Yani 5 resim gözüküyor işe 5sn bekleyecek demektir.
CSS'yi ekleme
Temanızda çalışan bir css dosyasını açıp en sonuna ekleyebilirsiniz.
Slider koyduğunuz yerdeki genişliğe göre kendisi şekillenecektir. İçindeki resim sayısını ona göre ayarlacaktır. Eğer resimler küçükse çok, büyükse az gözükecek. Yani resimlerin genişlik ayarını değiştirerek sayıyı arttırabilirsiniz.
HTML Kodunu Ekleme
Sliderın gözükmesini istediğiniz yere eklemeniz gerek kod. Kodda custom tagı kullanıldı. Kullandığı şablon dosyası kayan-slider.tpl bu dosyayı aşağıdan indirip temanızın için atın.
Dosyayı kaydet:
İçeriklerin çekileceği kategoriyi, adetini vs. bilgileri custom kodundan değiştirebilirsiniz. ( custom kullanımı hakkında bilgiler:
İçerik ile bilgiyi kayan-slider.tpl dosyasından düzenlemelisiniz. Kodda resim için [xfvalue_cover] etiketi kullandım. Eğer resimleriniz ilave alanda değilse {image-1} tagını da kullanabilirsiniz.
Resimler için genişlik ve yükseklik değer bu şablon dosyası ve css kodları ile ayarlandı. Düzenleme için her ikisini de dikkate almalısınız.
Plugini ayrı olarak indirmek isterseniz... İçerisinde daha fazla örnek ve demo var.
Adı : carouFredSel 5.5.0
Site :
Demo :
Download :

Kurulum :
- javascript'i ekleme
Dosyayı kaydet:You do not have permission to view link Giriş yap veya üye ol.[14,97 Kb] (İndirilme: 477) indirin ve temanızda javascript dosyalarının bulunduğu klasöre atın
Örnek olarak benim temamda scriptler klasöründe bulunuyor. Aşağıdaki kodda scriptler yazan yeri temanızdaki javascriptlerin bulunduğu klasörle değiştirin ve main.tpl dosyasına uygun bir şekilde ekleyin. ( head arasına )
HTML:
<script type="text/javascript" src="{THEME}/scriptler/jquery.carouFredSel-5.5.0.js"></script>main.tpl de {AJAX} tagının hemen altına ekleyin.
Koddaki duration: 1000, gözüken her resim için 1sn bekle anlamına geliyor. Yani 5 resim gözüküyor işe 5sn bekleyecek demektir.
HTML:
<script type="text/javascript" language="javascript">
$(function() {
$('#kayan-slider').carouFredSel({
prev: '#prev',
next: '#next',
pagination: "#pager",
infinite: true,
scroll: {
easing: 'swing',
duration: 1000,
},
auto: {
pauseOnHover: 'resume',
onPauseStart: function( percentage, duration ) { $(this).trigger( 'configuration', ['width', function( value ) { $('#zamanlayici').stop().animate({ width: value }, { duration: duration, easing: 'linear' }); }]); },
onPauseEnd: function( percentage, duration ) { $('#zamanlayici').stop().width( 0 ); },
onPausePause: function( percentage, duration ) { $('#zamanlayici').stop(); }
}
});
});CSS'yi ekleme
Temanızda çalışan bir css dosyasını açıp en sonuna ekleyebilirsiniz.
Slider koyduğunuz yerdeki genişliğe göre kendisi şekillenecektir. İçindeki resim sayısını ona göre ayarlacaktır. Eğer resimler küçükse çok, büyükse az gözükecek. Yani resimlerin genişlik ayarını değiştirerek sayıyı arttırabilirsiniz.
HTML:
.list_carousel {
background-color: #232323;
border-top: 4px solid #000000;
border-bottom: 4px solid #000000;
margin: 10px 0px;
width: 100%;
height: 328px;
}
.list_carousel ul {
margin: 0;
padding: 0;
list-style: none;
display: block;
}
.list_carousel li {
color: #999;
text-align: center;
background-color: #eee;
border: 2px solid #999;
width: 200px;
height: 312px;
padding: 0;
margin: 6px;
display: block;
float: left;
}
.list_carousel.responsive {
width: auto;
margin-left: 0;
}
.clearfix {
float: none;
clear: both;
}
.prev {
float: left;
margin-left: 10px;
}
.next {
float: right;
margin-right: 10px;
}
.pager {
float: left;
width: 300px;
text-align: center;
}
.pager a {
margin: 0 5px;
text-decoration: none;
}
.pager a.selected {
text-decoration: underline;
}
.timer {
background-color: #999;
height: 6px;
width: 0px;
}HTML Kodunu Ekleme
Sliderın gözükmesini istediğiniz yere eklemeniz gerek kod. Kodda custom tagı kullanıldı. Kullandığı şablon dosyası kayan-slider.tpl bu dosyayı aşağıdan indirip temanızın için atın.
Dosyayı kaydet:
You do not have permission to view link
Giriş yap veya üye ol.
[228 b] (İndirilme: 496)İçeriklerin çekileceği kategoriyi, adetini vs. bilgileri custom kodundan değiştirebilirsiniz. ( custom kullanımı hakkında bilgiler:
You do not have permission to view link
Giriş yap veya üye ol.
Kaynakları dikkatlice okuyunuz! )İçerik ile bilgiyi kayan-slider.tpl dosyasından düzenlemelisiniz. Kodda resim için [xfvalue_cover] etiketi kullandım. Eğer resimleriniz ilave alanda değilse {image-1} tagını da kullanabilirsiniz.
Resimler için genişlik ve yükseklik değer bu şablon dosyası ve css kodları ile ayarlandı. Düzenleme için her ikisini de dikkate almalısınız.
PHP:
width="200" height="312"
HTML:
<div class="list_carousel">
<ul id="kayan-slider">
{custom template="kayan-slider" cache="no" limit="20"}
</ul>
<div class="clearfix"></div>
<div id="zamanlayici" class="timer"></div>
</div>Plugini ayrı olarak indirmek isterseniz... İçerisinde daha fazla örnek ve demo var.
Adı : carouFredSel 5.5.0
Site :
You do not have permission to view link
Giriş yap veya üye ol.
Demo :
You do not have permission to view link
Giriş yap veya üye ol.
Download :
You do not have permission to view link
Giriş yap veya üye ol.
You do not have permission to view link
Giriş yap veya üye ol.
